■GraphicsGale活用法■
<<GraphicsGaleを使って格闘ゲームのドットキャラを描いてみよう!!>>

「Gale」がダウンロードできるとこはこちら↑■パワーうどんの描き方ですが
格闘ゲームのキャラを描くプロセスを紹介しています。
■描く前に必要な設定画
ドットキャラを描く前に紙の上でゴンゴンデザインしましょう。
決めておく事は
プロポーションやコスチューム、アクセサリー等デザインです。
しっかり設定しておけばドットキャラを描くときに迷って
チンタラ描かずにバリバリ進める事が出来ます。
ですので、ここで自分が気に入る気に入らないを
紙の上でしっかりバッチリ吟味しないといけません。
長く付き合う事になるので自分で愛せるキャラを目指しましょう
じゃないと途中で挫折してしまいます。
■基本のドット絵
・格ゲーなどアクションゲームのキャラでまず必要な絵として
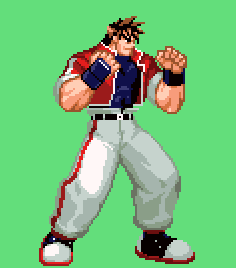
ユーザーが操作していない状態のキャラ絵が必要になるので
まずニュートラル状態のキャラ絵を作ります。
設定画と一緒にニュートラル状態のポージングのラフも作っておきましょう。
これが移動や攻撃アニメーション等
様々な行動の基本サイズという扱いになります。

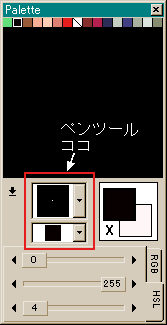
■まずペンツールを縦横3ドットの太いペン先に変更して、デッサンをします。
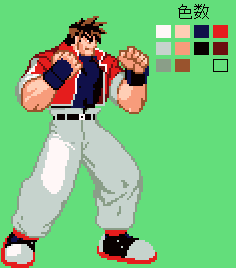
ポージングのラフを参考にしながら各パーツの基本色を塗ります。
パーツとはこのキャラで言うと
「顔」
「腕」
「髪」
「中着」
「ジャケット」
「ズボン」
「シューズ」
です。
ポーズもカラーリングも大雑把に決めて行きます。
基本色というのはどんな色かというと
”ハイライトと影の中間の色”ってとこでしょうか。
最初はよくわからなくてもいいので
「ズボンは白でジャケットは赤で・・・」
なんとなくキャラのカラーリングを決めるつもりで塗りましょう。
パレットは、いきなり全色用意せずに必要になった時につくる方がいいです。
減色の時いらない色もパレットに組み込まれるかもしれないので。
作った基本色でパーツのデッサンをします。
■大雑把だったパーツをどんどん削り出して主線でパーツを囲みましょう。
パーツごとにアウトラインをとります。
「顔」
「腕」
「髪」
「中着」
「ジャケット」
「ズボン」
「シューズ」
キャラ全体のプロポーションを意識して各パーツの形を整えて行きます。
色を作り主線を描きこんでいきます。
主線の色は基本色より大幅に濃ければOKです。
”矩形選択”でずらしたい部分をずらして
腕や足の位置、ポーズに関する調整も行います。
影以外の細部のデザインが
本決め直前ぐらいになるまで細部をつめます。
影がこってりついた絵を修正するのは面倒なので。

■図2
削ってずらしてポーズ調整。
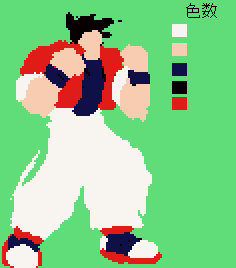
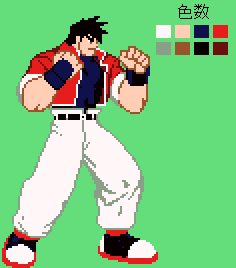
■1段目の影を付けます。
影をつけたあと印象が変わって来るので
「基本色」「影」「主線」を調整します。
メニューの「全フレーム」→「色数」で「8bpp(256 Color)」を選択しましょう。
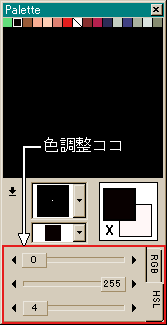
減色状態にすると右のパレットが使用中のカラーのみになり
キャラ絵全体を見ながら
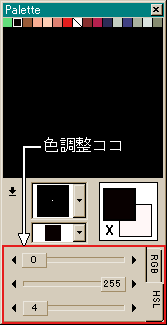
変更したい部分の色を調整する事が出来ます。
パレット上の色1つをクリックして「HSL」や「RGB」のスライドバーで調整を行います。
|

■図3
更に削ってずらして・・・。
|
■ |
 |
調整のポイントは「基本色」「影」「主線」の互いの濃さで
色味が近すぎたり濃すぎたりせず”立体的”になるように調整します。
立体的要素は光源を考慮して描いた影の形もありますが
「基本色」「影」「主線」3色をはっきり分ける事が
影の形以外にも立体感を出す要素になります。
調整の方法として僕がお勧めなのは「HSL」です。
(スライドバーの上から順番にHSLです)
「H」は色の種類を選択
現在Galeにはカラーバーがないので
どこら辺の色なのかわかりません。(^^;
だので今のところ色の種類はRGBで設定するしかないです。
(カラーバーはきくおに依頼しており、組み込まれる予定です)
「S」は色の濃淡で彩度の設定
目に痛いぐらいキンキンにテカッた色を作る時は数値を高く設定して
淡く落ちつきのある色を作るときは低く設定します。
「L」は色の明暗
HとSで設定した色を明るくしたり、暗くしたり
Sの設定が低い時はグレーに近づき黒ずんだ感じになります。
「HSL」は直感で調整できて大変楽です。
僕は「RGB」だとどうしても彩度の高いビビットなカラーや
必要の無い黒ずみがある、しょぼい色を作ってしまいます。
そう言う事を避け為に淡い色を作る時は
「S」調整が非常に役に立っています。
つーか僕は「RGB」だと欲しい色が作れません。
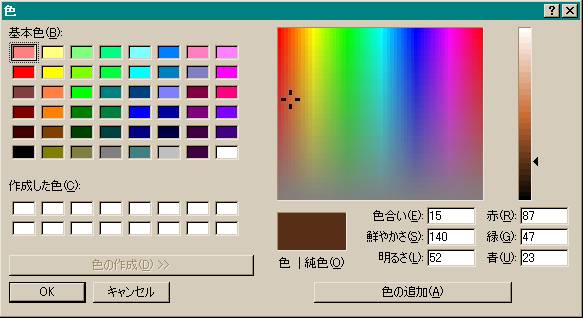
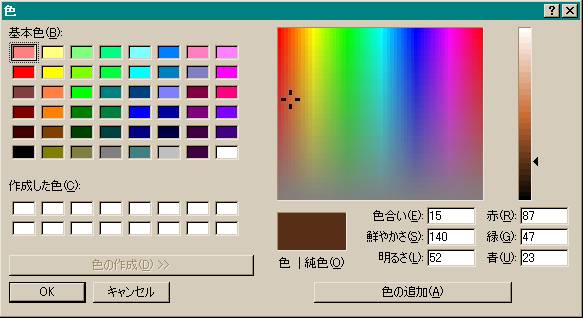
おなじみのコレもあります、パレットの色をダブルクリックすると開きます。
でもキャラ画像を見ながら影のカラーなど調整できないので僕は使ってません。

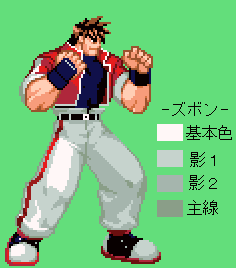
■2、3段目の影を付けます。
個人的には”くどい”塗りがあまり好きではないので2段目の影を付けても
3段目以上は無理に追加しなくてもイイかな〜と思います。
2段目の影の範囲は1段目の影より占める割合が少なく
3段目の影になるとほとんど主線のフォローとして
アンチエリアス的扱いになってゆきます。
3段目はなるべく主線を太くして色調整するなりして
色数を減らしていきたいところです。
3段目を増やすよりは基本色と1段目の影のアンチエリアス分の色を
増やしたほうが良いやわらかさが出ます。
○パーツ1つの色数は同系色で最高6種類
薄1--ハイライト
↓2--<基本色>
↓3--影1段目
↓4--影2段目
↓5--影3段目
濃6--主線
コレ以上の色数は管理しづらくて大変なので増やしません。
ハイライトはつやつや質感の時に使います。
影3段目はお好みで増やしましょう。
増やした分やっぱり作業量は増えます。
キャラのタッチによっては影2段目もいらないかもです。
コスチュームの細部を描き込みます。
図4のキャラはジャケットのラインやズボンのラインは
占める割合が少ないので「基本色」と「影1段目」の2色で済ませます。
広い範囲ではないので多く影をつけても
見た目に解らないのであまり意味がありません。

■図4
アンチ付けたり更に影をつけたりします。
図4は顔や腕の主線にアンチエリアスを付けています。
しかしここでアニメーションするキャラだということを忘れたり
1枚絵をいい事に楽しくて描き込み過ぎちゃったりすると
後々大変なのでほどほどにしておきましょう。
僕は今大変です。
|

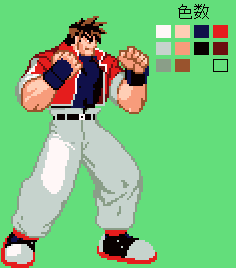
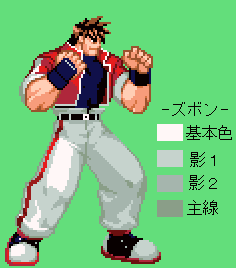
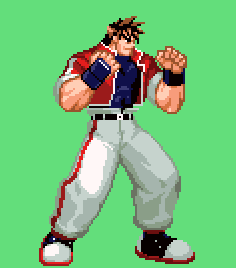
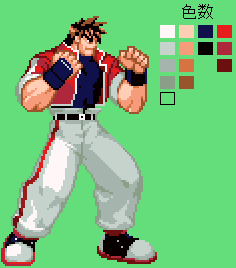
■図5
スッキリした感じの色数
|
■ |

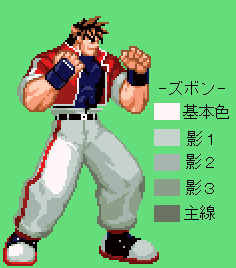
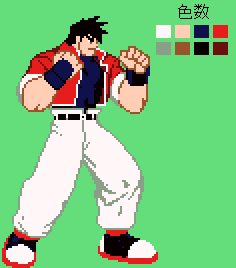
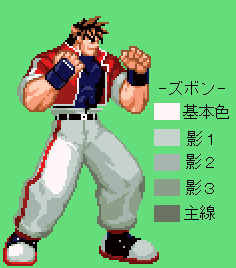
■図6
色数が多いズボン
|
図6に使われているキャラ「郷」のズボンは色多過ぎると今更ながら後悔。
ホントは図5の様な影の構造にして色数を減らしたいのですが
図6は、力んだ割には見た目くどい感じで
アニメーション作業がめんどくさくて大変。
重そうに見えてこれで良いと言えば良いのですがスマートさに欠けます。
郷に関しては現在、技や通常動作など
150個ほどのアニメーションパターンを作ってしまい
そこまで行くと最後まで貫くしかありません。(T_T
皆さんはこんな事にならない様、序盤ではじっくり考えて作りましょう。トほほ〜。
|

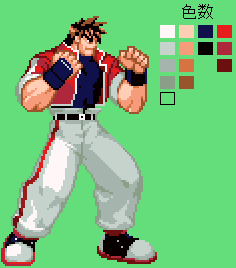
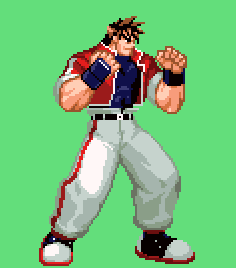
■図7
|

■図8
|
このキャラは
影の構造はもう変える事ができないので色調整で図8の様に変えました。
くどさは薄れても作業の大変さは代わりません。
ちなみに両方とも16色です。
▼アニメーション1へ▼
▼TOP▼